기본 동작 및 설명
Cookie는 웹 브라우저와 웹 서버 간에 정보를 교환하는 작은 데이터 조각입니다. 이 정보는 클라이언트 측에서 관리되며, 주로 세션 상태를 유지하거나 사용자 개인화에 사용됩니다.

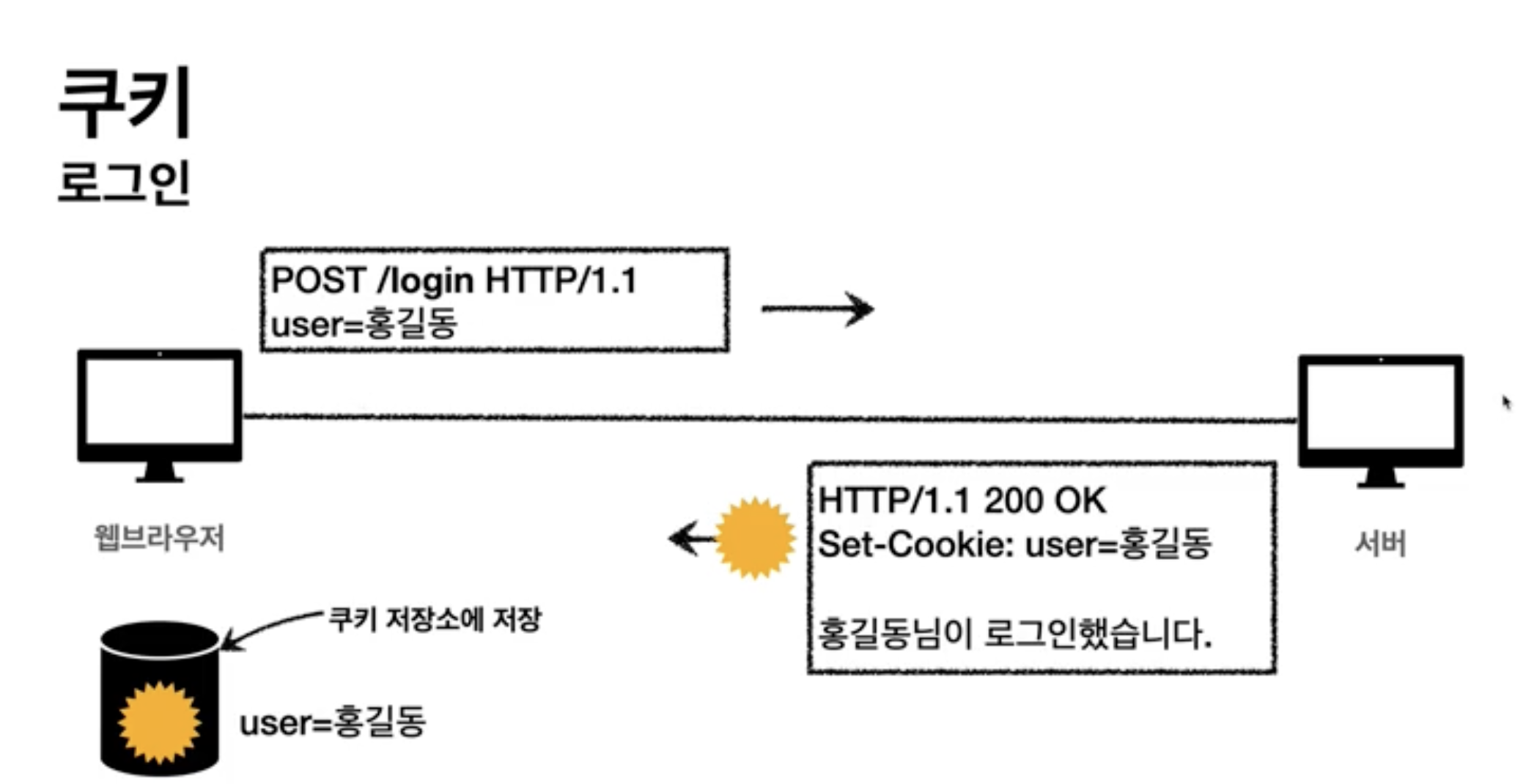
1. 서버는 쿠키가 필요하다고 판단하면 set-Cookie : user ~~ response 헤더를 만들어서 넣어준다.
2. 클라이언트는 쿠키를 쿠키저장소에 저장하고 다음부터 모든 request에 쿠키를 자동으로 보내도록 한다.
3. 언제나 다 보낼 수도 없고 보안도 문제가 있다. 따라서 아래와 같이 제약사항을 설정해야 한다.
Set-Cookie: user_id=123; Expires=Sat, 01 Jan 2023 00:00:00 GMT; Max-Age=604800; Path=/; Secure; HttpOnly
Cookie의 주요 특징
1. 유효기간 (Expires 또는 Max-Age):
쿠키의 유효 기간은 쿠키가 클라이언트 측에서 얼마 동안 유지될지를 결정합니다. 아래는 유효 기간을 설정하는 예시입니다:
// 현재 시간 기준으로 7일 후의 유효 시간을 계산
long expiryTimeMillis = System.currentTimeMillis() + 7 * 24 * 60 * 60 * 1000;
// Cookie 생성 및 설정
Cookie userCookie = new Cookie("user_id", "123");
userCookie.setMaxAge(7 * 24 * 60 * 60); // 유효 기간을 초 단위로 설정2. 도메인 및 경로 지정:
쿠키를 특정 도메인과 경로에 제한하여 해당 도메인과 경로에서만 전송되도록 설정할 수 있습니다. 아래는 도메인 및 경로를 설정하는 예시입니다:
// Cookie 생성 및 설정
Cookie userCookie = new Cookie("user_id", "123");
userCookie.setDomain(".example.com"); // 도메인 설정
userCookie.setPath("/app"); // 경로 설정3. 보안 속성 (Secure 및 HttpOnly):
보안을 강화하기 위해 쿠키를 설정할 때, HTTPS 연결에서만 전송되도록 하거나 JavaScript를 통한 접근을 방지할 수 있습니다:
위의 코드는 유효기간, 도메인, 경로, 보안 속성에 대한 간단한 예시이며, 각각의 설정은 프로젝트의 요구 사항에 따라 조절될 수 있습니다.
// Cookie 생성 및 설정
Cookie userCookie = new Cookie("user_id", "123");
userCookie.setSecure(true); // HTTPS 연결에서만 전송
userCookie.setHttpOnly(true); // JavaScript를 통한 접근 방지
쿠키의 생성과 사용
Cookie 생성과 설정 (서버 측에서)
웹 서버에서는 HTTP 응답 헤더를 통해 Cookie를 클라이언트에 전달합니다. 서버는 클라이언트에게 Set-Cookie 헤더를 사용하여 Cookie 정보를 설정합니다.
예를 들어, 스프링 서버에서 클라이언트에게 "user_id"라는 이름의 Cookie를 설정하고 유효 기간을 7일로 지정하는 경우:
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletResponse;
@Controller
public class CookieController {
@GetMapping("/setCookie")
public String setCookie(HttpServletResponse response) {
// 현재 시간 기준으로 7일 후의 유효 시간을 계산
long expiryTimeMillis = System.currentTimeMillis() + 7 * 24 * 60 * 60 * 1000;
// Cookie 생성 및 설정
Cookie userCookie = new Cookie("user_id", "123");
userCookie.setMaxAge(7 * 24 * 60 * 60); // 유효 기간을 초 단위로 설정
userCookie.setPath("/"); // 모든 경로에서 접근 가능하도록 설정
userCookie.setSecure(true); // HTTPS 연결에서만 전송
userCookie.setHttpOnly(true); // JavaScript를 통한 접근 방지
// 응답 헤더에 Cookie 추가
response.addCookie(userCookie);
return "cookieSetSuccess"; // 적절한 뷰 이름으로 변경
}
}
Cookie 읽기 및 조작 (클라이언트 측에서)
웹 브라우저에서는 JavaScript를 사용하여 Cookie를 조작할 수 있습니다.
// Cookie 설정
document.cookie = "user_id=123; expires=Sat, 01 Jan 2023 00:00:00 GMT; path=/; secure; samesite=strict";
// Cookie 읽기
const cookies = document.cookie;
console.log(cookies);
Local, Session Storage
쿠키는 서버와 요청에서 전달을 위해 존재한다. 항상 전달할 필요가 없는 것은 클라이언트가 web storage에 저장하여 사용한다.
Web Storage는 도메인마다 저장하는 개념으로 도메인이 다른곳에 공유해서 사용하기 어렵다.

로컬 스토리지
: 로컬 스토리지는 브라우저에 반영구적으로 데이터를 저장하며, 브라우저를 종료해도 데이터가 유지된다. 브라우저 자체에 반영구적으로 데이터가 유지되지만, 도메인 (domain)이 다른 경우에는 로컬 스토리지에 접근할 수 없다. 예를 들어, www.google.com에서 로컬 스토리지에 저장한 데이터를 www.game.naver.com에서 접근할 수 없는 것과 같다.
특징:
- 로컬 스토리지에 저장된 데이터는 브라우저를 닫아도 유지됩니다.
- 도메인별로 별도의 로컬 스토리지를 갖습니다.
// 로컬 스토리지에 데이터 저장
localStorage.setItem("user_id", "123");
// 로컬 스토리지에서 데이터 읽기
const userId = localStorage.getItem("user_id");
console.log("User ID:", userId);
세션 스토리지
: 세션 스토리지는 각 세션마다 데이터가 개별적으로 저장된다.
예를 들어, 브라우저에서 여러개의 탭을 실행하면 탭마다 개별적으로 데이터가 저장되는 것이다. 세션 스토리지는 로컬 스토리지와 다르게 세션을 종료하면 데이터가 자동으로 제거됩니다.
특징:
- 세션 스토리지에 저장된 데이터는 브라우저 세션이 유지되는 동안만 유효합니다. 브라우저를 닫으면 데이터가 삭제됩니다.
- 도메인별로 별도의 세션 스토리지를 갖습니다.
// 세션 스토리지에 데이터 저장
sessionStorage.setItem("user_id", "123");
// 세션 스토리지에서 데이터 읽기
const userId = sessionStorage.getItem("user_id");
console.log("User ID:", userId);